
ogochan
情報共有システム(まだ名はない)をまたいじっています。
ちょっと前のバージョンだと、Markdownを編集する時のエディタとプレビューの同期がおかしかったので、その辺を修正しました。
その過程で「これAceを使ってみたらどうだろう(元はMonaco)」と思って、そっちも試してみました。
どっちが良いか、しばしば悩むところなので、私見を。
以下はあくまでも個人の感想です。ただ、試してみた範囲のことそれ自体はある程度の客観性はあると思います。
元々はMonaco
元々Monacoを使っていたのは、今の普段使いのエディタがVS Codeだからです。ご存知のようにVS Codeのエディタ部分を抜き出したのがMonacoですから、いろいろと使い勝手が似ているだろうという考えです。
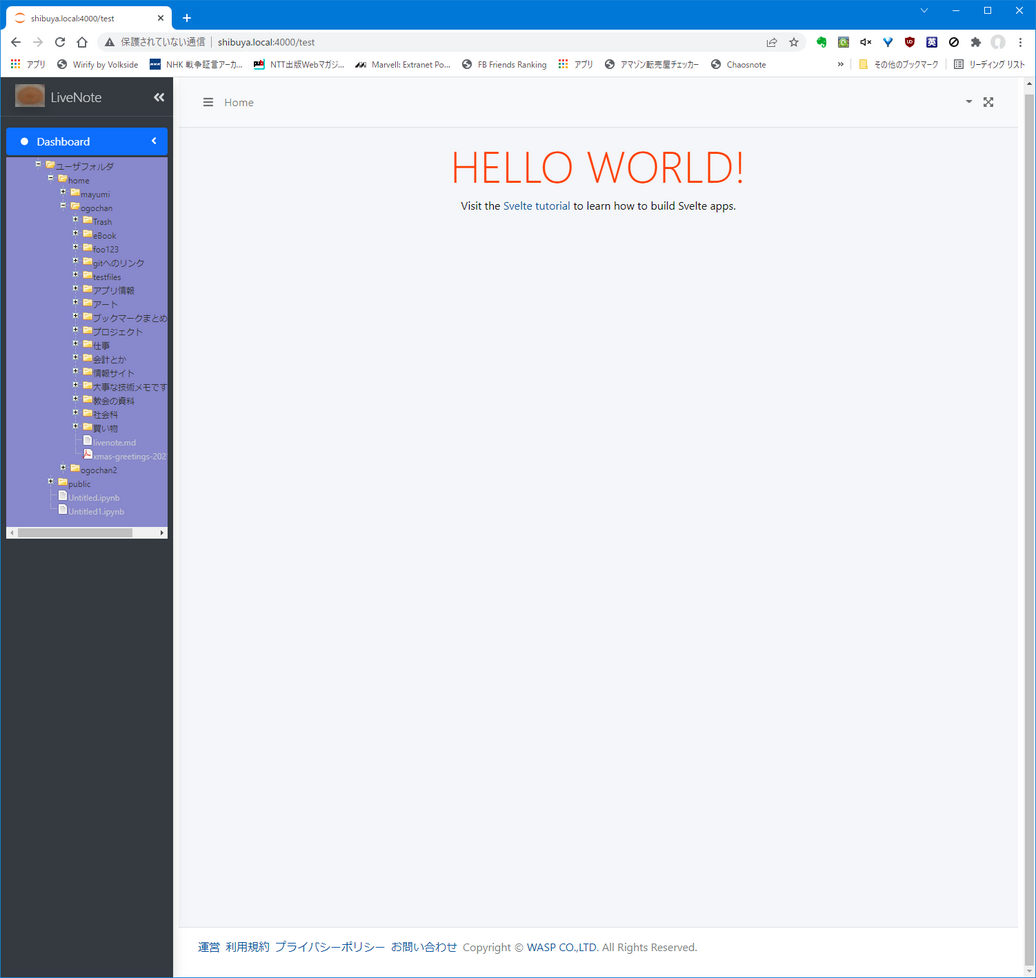
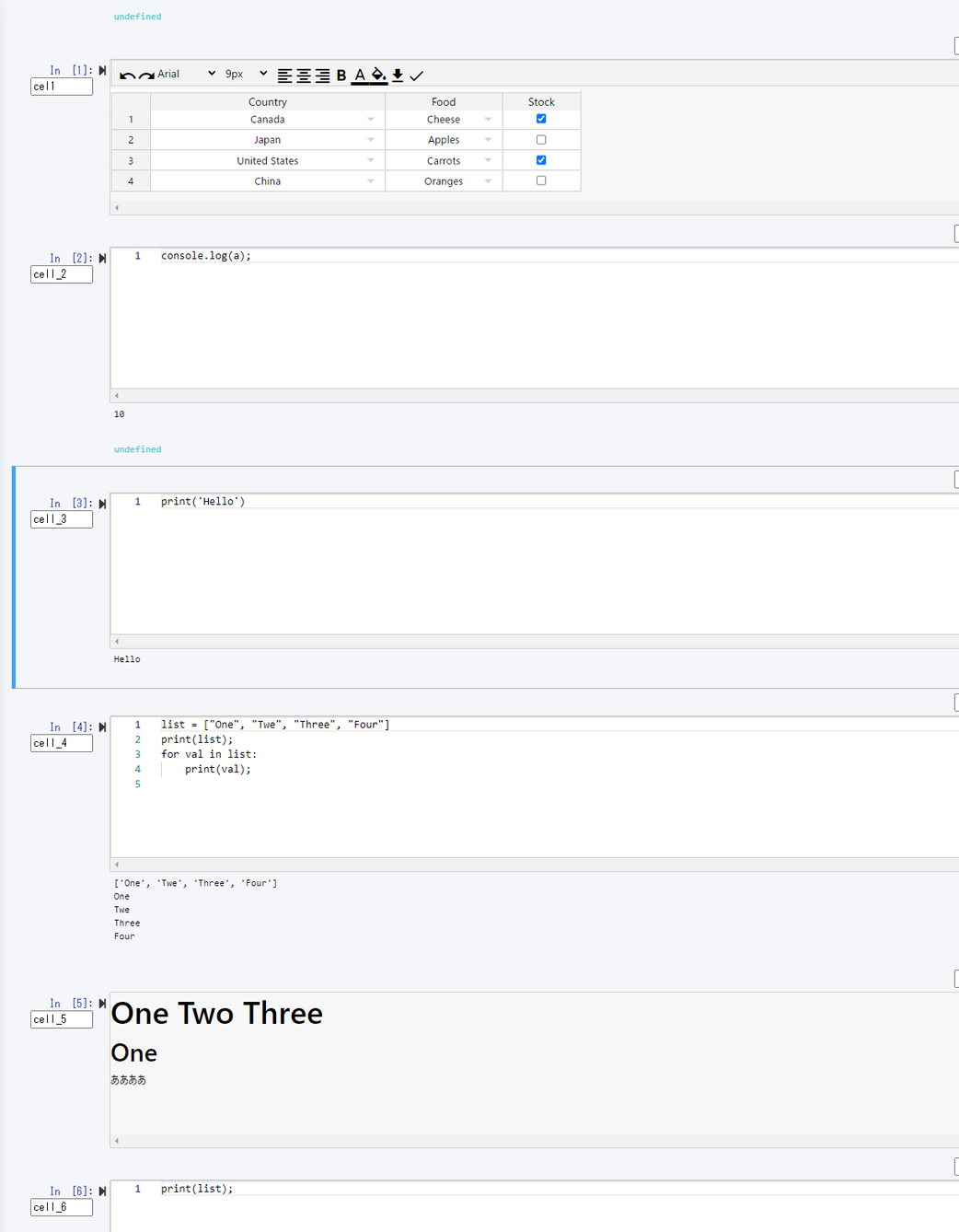
Monacoで作ったMarkdown編集画面です。
また、Aceは日本語の操作が微妙だという話が(かつて)あって、その話を聞いた時に感じるところがあって(エディタを作ったことがある人は気がつくかも知れません)、ちょっと避けておこうかなということで、Aceは採用しませんでした。
この手のエディタにはもう一つCodeMirrorというのがあります。多分利用ベースではこれが一番多いと思うのですが、個人的にイメージが悪いので(謎)避けています。引き続きいろいろ調べて、再評価する時もあるかも知れませんが。
そういったことで、情報共有システムで使う... と言うか、弊社でコード入力が可能なフィールドを持つアプリでは、基本的にMonacoを使っています。たとえば、DeviceConsoleはそうです。
Ace版を作る
この度Aceを使ったのは、chaosnoteの時に作りかけていたMarkdownエディタが割といい感じにエディタとプレビューが同期していて、その時に使っていたのがAceだったからです。
とりあえずMonacoで書いてしまっているエディタ画面のテンプレートを別名にして、必要な部分をコピーします。
そして、chaosnoteで作りかけていたMarkdownエディタからコードを引っぱって来ます。とは言え、chaosnoteは元にしたJupyter notebookのバージョンではjQueryを使っていたものなので、これもJQueryで書かれています。そこで、jQueryの部分を生Javascriptに変換したりして、とりあえず動くようにしました。
ちなみに、Markdownのエディタとプレビューを同期させるコードは、元々markdown-itのデモについて来たものを元にしています。ただ、今見るとこのデモのコードの当該部分は読み辛いですね。と言うか、packされたものしか添付されていないので、人間の読むものではなくなってますね。昔はもっと読みやすいコードがついていたと思うのですが。
この同期のためのコード、なんか「やり過ぎ」みたいな処理があって、そこの部分はバッサリ消してます。結構高コストな処理をしていて、その割には効果が発揮される時が少なかったからです。そもそもこの「同期」は、あればあるで嬉しいから作るのですが、なければないでも困りはしない処理ですからね。個人的には、リアルタイムレンダリングもあまり必要性を感じていません。元々Markdownってそういったものですし、入力途中でレンダリングが妙な動きするのも気になりますし。
これがAceで作ったものです。見た感じ、ほとんど同じですね。
違い
強いて言えば、行番号の表示部分の色が違うくらい。あと地味な違いとして、Monacoのデフォルトだと「1行は1行に表示する」のですが、Aceだと「1行が長ければ折り返す」ようになっているということでしょうか。まぁ「デフォルト」の話なのでどうとでもなります。
書き直す過程でスクロールの同期がおかしい部分は直したので、その点に違いはありません。
そういった意味では大差はなくて「好み」の問題と言えなくもないのですが、やっぱり違いがあります。以下に箇条書きにしておきます。
- 文字、特に日本語文字の入力は、Monacoの方が軽い感じがする
動きを見ていると、Monacoの方が素直に文字が入るような気がします。昔のバージョンで日本語入力に微妙な難があったことは、どうも根本的な修正はされてない感じ。 - エディタ操作のためのコード量はAceの方が少ない
この規模だと大差はないとも言えるのですが、AceのAPIの方がわかりやすい気はします - Webpackと言うかnpmとして楽なのはMonaco
そもそもAceはbraceという名前のnpmで、それを忘れてしまってpackage.jsonとか見ると「あれ? Aceって入れてたっけ?」となります。この辺が結構曲者です - 情報が多いのはAce
古いということもあるのでしょうが、Aceはネット上の情報は結構あります。まぁご多分に漏れず「あまり役に立たない情報」も多いですけど。
と言うか、Monacoは情報が少な過ぎる上に公式サイトの「ドキュメント」もあまり親切なものではありません - どちらも「ツールバー」は自前で作らなければならない
標準的なものくらい用意してくれていても良いと思うんですが、どうもないようですね。そして、十分にコマンドを用意するためには、相当ドキュメントを読み込まないと書けません - 全体のコードが小さいのはAce
Monacoはやっぱり大きいです。その分機能が多いですけど
この他に内部構造の違いとかそれに起因してAPIが違うということもあるのですが、これについては「違うから違う」以上の感想はありません。
結局どっち?
個人的にはAceはエディタのサイズや内部構造が「好み」なのでそっちを使いたいと思っていたのですが、結局Monacoに戻しました。
一番大きいのは、文字を入れる時のフィーリングですね。ここに「重さ」を感じるのはUX的にちょっと嫌です。実際にその「重さ」はごくごくわずかなものだと思うのですが、わずかであっても頻度の高い操作ですから、ストレスが蓄積しやすいと感じます。
次に大きいのは、npmとして使い辛いということです。
名前が「brace」であるということは書いたと思います。なので、node_modulesでの名前もbraceとなります。そうなると、テーマやモードをロードする時の名前もaceではなくてbraceとなります。これが第一のハマりどころです。そもそも、なんでaceなりbraceなりを前置した名前にしなきゃいけないのかってところが意味不明ですけど。
そして、テーマとか読み込む時には、import(require)とsetThemeの両方に書かないといけません。これも地味に面倒臭いです。まとめて読み込んでしまえば良いかと思ったのですが、そういったものは用意されてない感じですね。
ということで、あまり本質的ではないところでMonacoを使うという結論となりました。
この辺は使用感として影響の大きなところなので、もっと良い扱いやすいものがあれば、いつでも乗り換えたいなと思うところではありますけどね。
PS. 2024年12月18日
この辺のことを色々実体験から書かれたエントリを発見しました。
Ace, CodeMirror, and Monaco: A Comparison of the Code Editors You Use in the Browser
replitというプロトタイプ作成サービスを開発した開発者による懐古とかレビューとかの話です。
このエントリ自体がちょっと古くなっている感はありますが、今のところCodeMirrorが新しくなったことを置いておけば、そう古い話でもないと言えます。
ちなみに、現状の私はCodeMirror6を使うことにしています。webpackで使い辛いのは不便ですが、それ以外は扱いやすいし快適なので、webpackをやめてviteに換えてやっています。