
ogochan
弊社では、回路設計や基板設計にはKiCADを使っています。
KiCADはFLOSSですが、実用的に機能は十分ですし、近頃はあちこちの基板製作会社が対応してくれているので、特に不便はありません。
某輸送機では同じ筐体で何種類も基板を作るのですが、一々基板のサイズとか考えるのが面倒臭いので、テンプレートを作ってみました。
KiCADのテンプレートの作り方は、特に難しいことはありません。でも、それゆえにあまり詳しく書いてなかったりするので、行間を埋めるTIPS的なものを書いておきます。
情報源
まず、情報源としては、KiCADのマニュアルだけで十分です。
この「4.3 テンプレートの作成」だけで足ります。
場所
まず、テンプレートが置かれる場所ですが、これはその前の「4.2 テンプレートが置かれる場所」を参考にして下さい。ただ、テンプレートを指定する時に場所を指定する面倒を厭わなければ、どこに置いてあっても構いません。私は「Linux上のファイルをWindows上のKiCADでいじる」という変なことをしているので、一々置き場を指定しています。どうせプロジェクトを作る時に一度指定するだけなので、そんなに面倒臭くありません。整理しやすい場所に置けばいいでしょうし、環境変数を指定するという手もあります。
テンプレートの構造
テンプレートは特別な構造はありません。単に
既存のプロジェクトを雛形に新しいプロジェクトを作る
ものだと思って構いません。Javascriptのtemplateみたいなもんですね。ですから、既に作ったプロジェクトがあれば、それを元に作れば良いでしょう。私がやった方法は、一度作ったプロジェクトを別フォルダにコピーして、回路やパターンを消したものをテンプレートにすることです。多分これが一番間違いがなくて、簡単だと思います。
ここで作ったプロジェクトは「テンプレートが置かれる場所」にフォルダを作って置いておきます。
これで内容そのものは完成なのですが、そのテンプレートを説明するためのメタデータが必要になります。メタデータは、プロジェクトのフォルダの中に「meta」という名前のフォルダを作って、そこに置きます。
メタデータの中身として必要なものは、info.htmlとicon.pngの2つのファイルです。このうち、info.htmlは絶対に存在してないといけませんが、icon.pngはあってもなくても構いません。
info.html
info.htmlの中身は、テンプレートが何であるかについての説明をHTMLで書いたものです。たとえば、こんな感じです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html;
charset=utf-8">
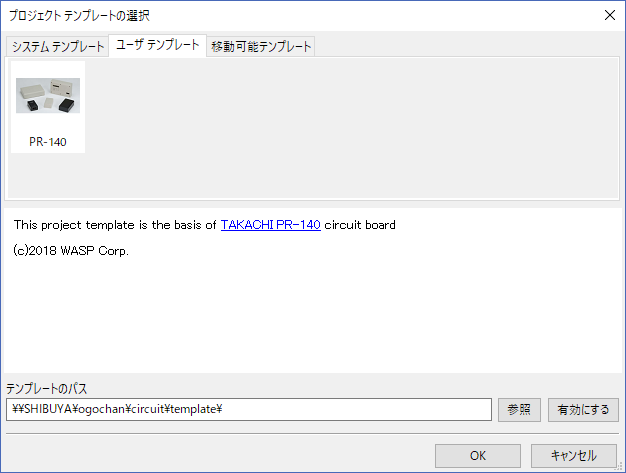
<title>PR-140 circuit board</title>
</head>
<body>
<p>This project template is the basis of <a href="http://www.takachi-el.co.jp/data/pdf/01-93.pdf">
TAKACHI PR-140</a> circuit board</p>
<p>(c)2018 WASP Corp.</p>
</body>
</html>
もちろん詳しく書きたければ書いてもいいですが、やたらに長く書いてもしょうがないですから程々に。このうちtitleについては、選択のアイコンの場所では最初の8文字くらいしか出て来ないので、それを意識する必要があります。この例で変な言い方になっているのはそのためです。
HTMLには特に制約はない感じでちゃんと表示されるみたいなので、画像とか置いてimgを使うことも出来ます。その時のパスは、metaからの相対になります。まぁmetaフォルダに入れてしまえば良いと思います。
icon.png
icon.pngは、「選択のアイコン」に使われます。標準のテンプレートを見ると、Arduinoのシールド用のはArduinoのロゴがあったりしてます。実際には何でも良いのですが、サイズが64x64という制約があります。この例はTAKACHIのPR-140というケースに入れる基板のテンプレートだったので、カタログのページにある写真を横64pixcelに「ペイント」で縮小しました。
こんな感じ。まぁなんとなくわかるかなと。
このファイルが存在しないと、テンプレートの一覧を表示する時に「icon.pngがない」みたいなエラーが出てうっとおしいのと、説明だけではピンと来なかったりする時に参考にするために、用意しておいた方がいいと思います。別に凝ったものにする必要はありませんが。
テンプレートを作るのに必要なことはこれだけです。簡単に出来るがゆえに、ネットで探してもあまり情報がないのでしょう。案ずるよりは産むが易しです。